Kennt ihr vielleicht das Problem?
Ihr benutzt den Site Origin Page Builder in Eurem Theme und die ausgewählten Bilder schieben sich nicht
korrekt nach oben, reissen Lücken auf oder das Standard Hintergrundbild kommt zum Vorschein?
Der Chrome Browser stellt das Parallax nicht korrekt dar, während der Firefox damit überhaupt keine
Probleme hat?
Lösung 1
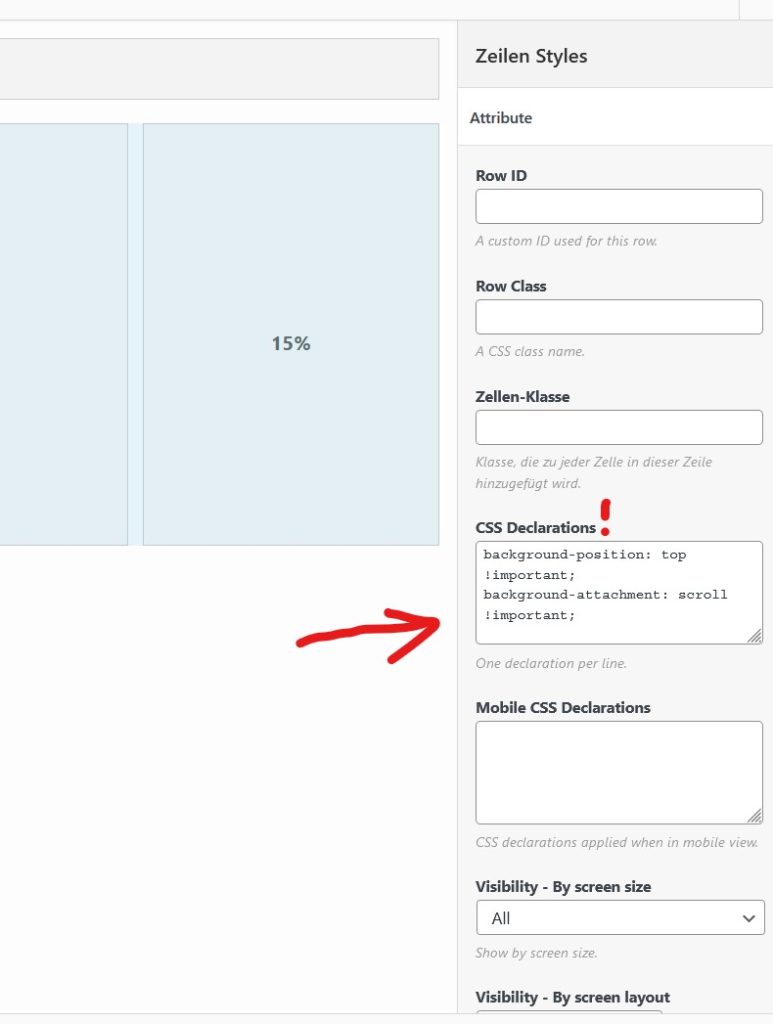
Die entsprechende Zeile im SiteOrigin Pagebuilder mit zwei Attributen in CSS zu setzen:
background-position: top !important;
background-attachment: scroll !important;
So sieht das im Zeilen Editor vom PageBuilder aus:

Danach waren die Bilder fest im Chrome und haben sich nicht mehr auseinander geschoben, so dass
teilweise immer noch das Standard – Hintergrundbild wieder zum Vorschein kam.
Eventuell geht auch noch diese Lösung,
die mir der Leser Boris gesendet hat (siehe in den Kommentaren)
Lösung 2:
Folgenden CSS-code einfach in das Feld “Zusätzliches CSS” des Customizer einfügen
.panel-row-style {
-webkit-transform: none;
}
Hat Euch LÖSUNG 1 oder LÖSUNG 2 geholfen?
Dann hinterlasst mir doch bitte einen Hinweis Kommentar.
Views: 3
2 Gedanken zu „WordPress – SiteOrigin Page Builder – Parallax deaktivieren für den Chrome Browser“
Danke für den Tipp, Thomas. Leider wird daduch das Parallax überall ganz ausgeschaltet. Hab eine bessere Lösung gefunden, die, soweit ich es sehe, ohne weitere Beeinträchtigungen funktioniert. Folgenden CSS-code einfach in das Feld „Zusätzliches CSS“ des Customizer einfügen
.panel-row-style {
-webkit-transform: none;
}
Quelle: https://siteorigin.com/thread/chrome-99-parallax-issue/ (s. fünfter Kommentar von unten)
Ob es die „bessere“ Lösung ist, las sich mal dahingestellt. Ich habe Deinen Vorchlag als Lösung 2 dargestellt.
Wenn ich das richtig sehe, bezieht sich Deine Lösung 2 auf die gesamte Webseite und Lösung 1 nur auf die dargestellte(n) Zeile(n)